this was challenge number 4. in this challenge we had to continue with our project we created in challenge 3, and make the bat fly towards us. this was what i managed to accomplish:
Tuesday, November 4, 2008
Wednesday, October 29, 2008
Challenge #3 on Scartch
This is the third challenge on scratch. The challenge was to use the two bat sprites one with a wing up and the other wing down. the actual challeneg was to have the sprite change costume to create a flying affect. this was what i accomplished:
Friday, October 24, 2008
Challenge #2 on Scratch
This is the second challenge on scratch. The challenge was to create two sprites and have them move around the screen. When they touch, to have them stop. This was what i accomplished:


What happens here is that first i click the green arrow, to start off the scratch. next i told it to forever go in a direction and turn 3 degrees or another way in 3 degrees. I also told it to forever move 6 steps and if its on the edge to bounce of, if it is touching the bouncy ball, to stop everything.
when the green flag was clicked, i gave the same instructions as the first sprite, but started them off on a different position on the screen. i didnt need to tell this one to stop if it tocuhed the other object since i instructed the first sprite to stop ALL.
Wednesday, October 22, 2008
Challenge #1 on Scratch
This was the first challenge on scratch.
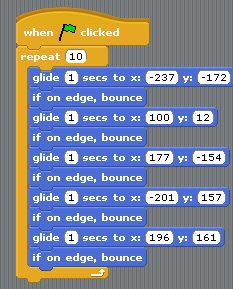
The challenge was to get the sprite to glide across the screen and if it hit the edge, to bounce off and change directions.
This was my outcome:

What is happening here is that first i click the green arrow, to start off the scratch. next i told it to repeat the following motions 1Otimes.
I told it to glide to a particular position on the screen, then if it hit the edge bounce.
Next i told to go to another position etc.
I instructed it to go to 5 different positions and repeat the steps 1Otimes then it stopped after it finshed the very last move.
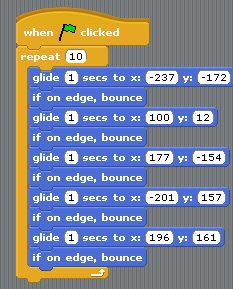
The challenge was to get the sprite to glide across the screen and if it hit the edge, to bounce off and change directions.
This was my outcome:

What is happening here is that first i click the green arrow, to start off the scratch. next i told it to repeat the following motions 1Otimes.
I told it to glide to a particular position on the screen, then if it hit the edge bounce.
Next i told to go to another position etc.
I instructed it to go to 5 different positions and repeat the steps 1Otimes then it stopped after it finshed the very last move.
Tuesday, September 23, 2008
PICZO Project evaluation.
1. Why I chose Piczo:
The reason why i chose piczo to do my project on is because it seemed the easiest and looked more interesting than the others. what caught my attention was that you can do whatever you wanted on the page, colour schemes, pictures/themes, music videos etc.
2. Any problems encountered?
I didnt come across much porblems because all the information found was easy to undrestand and put into my own words. It wasnt long before i knew how to use piczo, but it did take a long time for me to learn most features etc. what made it harder was the fact i had to learn myself how.
3. Which topics did you choose?
the topics i chose to do were:
- Primary storage: including RAM (amount, types, cost) ROM
- Motherboards
- Hand held multimedia devices ( e.g. umpc, iPod, itouch, iriver, touch screen phones)
- Piracy and Copyright
4.What were interesting aspects you encountered?
the interesting aspects i encountered were about hand held multimedia devices. this was because i learnt different and new things about them, like how they work, how they are used etc. It also opened my eyes to look at the future. if we are this smart and talented to invent these things just imagine what the future holds!
5. Any comments?
overall, i enjoyed learning this task. it was long to complete everything, but it was easy to get the information together. this task taught me how to make my own website and also taugh me alot on the things we researched.
The reason why i chose piczo to do my project on is because it seemed the easiest and looked more interesting than the others. what caught my attention was that you can do whatever you wanted on the page, colour schemes, pictures/themes, music videos etc.
2. Any problems encountered?
I didnt come across much porblems because all the information found was easy to undrestand and put into my own words. It wasnt long before i knew how to use piczo, but it did take a long time for me to learn most features etc. what made it harder was the fact i had to learn myself how.
3. Which topics did you choose?
the topics i chose to do were:
- Primary storage: including RAM (amount, types, cost) ROM
- Motherboards
- Hand held multimedia devices ( e.g. umpc, iPod, itouch, iriver, touch screen phones)
- Piracy and Copyright
4.What were interesting aspects you encountered?
the interesting aspects i encountered were about hand held multimedia devices. this was because i learnt different and new things about them, like how they work, how they are used etc. It also opened my eyes to look at the future. if we are this smart and talented to invent these things just imagine what the future holds!
5. Any comments?
overall, i enjoyed learning this task. it was long to complete everything, but it was easy to get the information together. this task taught me how to make my own website and also taugh me alot on the things we researched.
Monday, August 4, 2008
Wednesday, March 19, 2008
Careers in digital graphics
Graphic design:
What does the person in the career do?
A graphic designer is responsible for arranging and using elements on different types of media (such as a poster, a package or a website)
Where would you see this person’s work (e.g. in the newspaper, in a game shop)?
Graphic design is all around us. It is in our morning paper, on our commute to work, and on the cover of our favorite books.The most common forms include:
Logos
Websites
Business Cards
Advertisements
Brochures
Billboards
Product Packaging
Posters
Book Design
Magazine Layout
Newspaper Layout
Greeting Cards
What training is needed for the career?
Bachelor of graphic design.
What kind of software and hardware is used?
most likely with the use of a graphics software program such as Adobe Illustrator, Photoshop or InDesign. These elements include:
Photos
Illustrations
Type
Shapes
Color
Texture
What does the person in the career do?
A graphic designer is responsible for arranging and using elements on different types of media (such as a poster, a package or a website)
Where would you see this person’s work (e.g. in the newspaper, in a game shop)?
Graphic design is all around us. It is in our morning paper, on our commute to work, and on the cover of our favorite books.The most common forms include:
Logos
Websites
Business Cards
Advertisements
Brochures
Billboards
Product Packaging
Posters
Book Design
Magazine Layout
Newspaper Layout
Greeting Cards
What training is needed for the career?
Bachelor of graphic design.
What kind of software and hardware is used?
most likely with the use of a graphics software program such as Adobe Illustrator, Photoshop or InDesign. These elements include:
Photos
Illustrations
Type
Shapes
Color
Texture
Subscribe to:
Comments (Atom)

